
 The latest news from the Joomla! Team
The latest news from the Joomla! Team 
NOTE: Legacy mode will display all your images, titles and slide text but includes limited functionality thus it does not include navigation arrows or the new drop down gallery tab.
Features at a glance:
- NEW horizontal sliding transition
- Choose between 4 slide transitions: Fade, Contiuous Horiztonal, Fade Slide Left, Continuous Vertical
- Specify height and width of module
- Includes a gallery tab drop down to show all images
- Each image slide can have its own hyperlink
- Show up to 10 images at once
- Publish your own content to each picture slide
- Navigation arrows
- Not all slides require titles
- Change delay time
- Hide or show: Navigation arrows, thumbnail carousel and popup text
Admin side of the module:

Features:
- Supports a range of multimedia formats: images, flash, video, mp3s, html!
- Auto detects formats or you can specify the format
- Html descriptions
- Enable/Disable page overlay when multibox pops up (via template parameters)
- Enable/Disable controls (via template parameters)
Images Example



To enable use the following around any group of images:
<a href="http://www.shape5.com/demo/images/multibox2_lrg.jpg" id="mb3" class="s5mb" title="Grouped Image Example #2:"> <img src="http://www.shape5.com/demo/images/multibox2.jpg" class="boxed" alt="" /> </a> <div class="s5_multibox mb3">Multiple Image #2. It can support <strong>html</strong>.</div>
<a href="http://www.shape5.com/demo/images/multibox3_lrg.jpg" id="mb4" class="s5mb" title="Grouped Image Example #3:"> <img src="http://www.shape5.com/demo/images/multibox3.jpg" class="boxed" alt="" /> </a> <div class="s5_multibox mb4">Multiple Image #3. It can support <strong>html</strong>.</div>
Video Example:
Youtube.com Video - CLICK MEYou can use the following video formats: flv, mov, wmv, real and swf. Just insert the URL to the videos in the href of the hyperlink, here is an example of how we did this for a Youtube video:
YouTube Tutorial: Simply right click on a youtube video and copy the embed code, then paste into a text editor and look for the embed src and use that URL in your hyperlink.
MP3 Example:
MP3 example - CLICK MEiFrame:
iFrame/HTML Example - CLICK MECustom Highlight Color
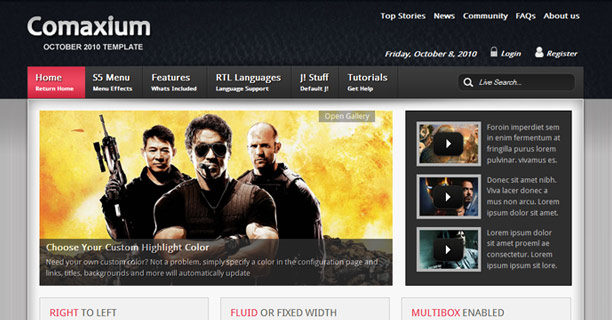
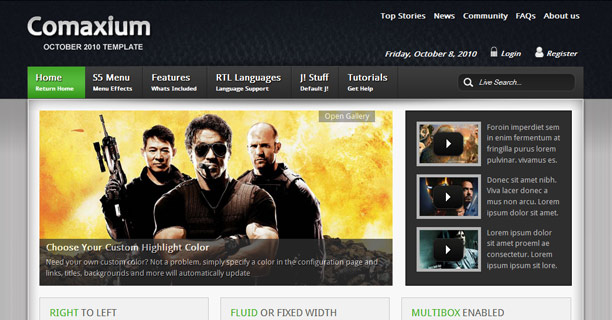
Need your own custom color or background image? Not a problem, this template allows you to set your own custom highlight color to any color you wish. This highlight color controls titles, hyperlinks, menu items, and several other elements. This color can easily be set in the template configuration area. Click on each image to see a live demo.
Custom Highlight Color Examples:



SEO - Get your site noticed!
Not only is this template beautifully designed but it is great for search engine optimization as well! What is SEO? It is simple the act of altering a web site so that it does well in the organic, crawler-based listings of search engines such as google.com. How does this template accomplish this? It's simple, the majority of your most valuable content is found in the main body of your site, through css we are able to alter the layout of the site and call the main content before the left and right columns are called. This allows for your content to be found first by search engines before it reaches your other content, which is vital in search engine optimization. This is a common feature this can be done with almost all of Shape 5 templates as well.




 บริษัท วายพี เอ็นจิเนียริ่ง แอนด์ เซอร์วิส จำกัด มีความมุ่งมั่นที่จะตอบสนองงานเหล็กครบวงจร ที่ครอบคลุม ตั้งแต่การจัดหาวัตถุดิบ การออกแบบ การร่วมออกแบบกับลูกค้า [
บริษัท วายพี เอ็นจิเนียริ่ง แอนด์ เซอร์วิส จำกัด มีความมุ่งมั่นที่จะตอบสนองงานเหล็กครบวงจร ที่ครอบคลุม ตั้งแต่การจัดหาวัตถุดิบ การออกแบบ การร่วมออกแบบกับลูกค้า [  ด้วยคุณภาพของสินค้าและบริการ บริษัทฯ จึงได้รับความไว้วางใจจากลูกค้าทุกระดับ อาทิ บ.เครื่องดื่มกระทิงแดง จำกัด บ. อิตาเลียนไทย ดีเวล๊อปเมนต์ จำกัด [
ด้วยคุณภาพของสินค้าและบริการ บริษัทฯ จึงได้รับความไว้วางใจจากลูกค้าทุกระดับ อาทิ บ.เครื่องดื่มกระทิงแดง จำกัด บ. อิตาเลียนไทย ดีเวล๊อปเมนต์ จำกัด [